Static Directory
As of Weave 2.6.7 anything stored in the ...\weave\platform\workspace\static\ directory will be available for anyone to access via the URL http(s)://<hostname>:<port>/weave/static/.
This is provided as a quick and easy method to serve additional web content. You can store any content here, HTML files, images, stylesheets, either directly or in sub-directories.
Missing Files
If a user requests a file that does not exist, the underlying application server will handle it as a regular "404 not found" response. If you wish to provide your own content in this situation you can create a 404.html or 404.htm file and store it in the same directory and the content from that file will be returned instead. In addition to 404.html or 404.htm you can also provide other 404 files with different extensions, e.g. 404.png, that will be provided to the user if they request a file of that type and it doesn't exist. The files with different extensions will take precedent over the HTML versions if one is found. Finally, the search for the not found file proceeds up the file hierarchy until a match is found, first for a match with the same file type, then for the html/htm version, this way you can provide a single file to be used by any sub-directories.
Access Control
Out of the box there is no access control on the content served beyond what may be configured with the general Weave security infrastructure, e.g. security.xml, SAML, etc, but there is support for .htaccess files to be included in a directory or one of its parents. The htaccess file format is a standard that provides configuration options for web server content but only the parts related to access control are supported in this situation. Weave will look for a .htaccess file in the same directory as the requested content and proceed up the file hierarchy until it finds one. If it doesn't find a .htaccess file there is no additional access control on the content, if a .htaccess file is found but it is invalid then access will be denied to all users.
The options supported in the .htaccess file are:
- require - Only one of the following is allowed, and if it is not provided then the user plays no part in determining if the content is accessible.
require user username [username2] ... [usernameN]- The username of the user requesting the content must be one of the listed usernames
require group acl [acl2] ... [aclN]- The user requesting the content must pass one of the listed Weave configured ACL's
require valid-user- The user requesting the content must be logged in, and cannot be an anonymous user
- allow from/deny from - These allow you to restrict access based on IP address. The listed IP addresses can be a partial IP address, e.g. "192.168.0." or "172.16." to match a range of IP addresses, only one "allow from" and one "deny from" is allowed.
allow from ip [ip2] ... [ipN]allow from all
deny from ip [ip2] ... [ipN]deny from all
- order - Set the order in which the allow and deny checks are performed, the allow/deny lists are processed in this order with the last one that matches the users IP address winning.
order allow,deny- The allow directives are evaluated before the deny directives
- This is the default if not specified
- You can use this to allow access to everyone,
allow from all, then selectively deny access, deny from 192.168.0.12
order deny,allow- The deny directives are evaluated before the allow directives
- You can use this to deny access to everyone,
deny from all, then selectively add access, allow from 192.168.
- satisfy - This indicates if both user and IP checks must pass or either one must pass. This only applies if both user and IP address checks are configured.
satisfy any- If the IP address check passes or the user check passes then the user can access the content
- This is the default if not specified
satisfy all- If the IP address check passes and the user check passes then the user can access the content
No other configuration options will be processed in the .htaccess file.
Jetty
In a default Weave installation Jetty is used as the underlying Web Application server, which includes a web server. This web server can be leveraged to serve additional content besides that required by Weave (for example if you need to host images for embedding within a Weave client).
The content will be served and available to anyone who can access the server and has no access restriction (by default). Additionally, the Weave server itself has nothing to do with the content, it is being served directly by Jetty as a web server.
Instructions
How to setup a new context:
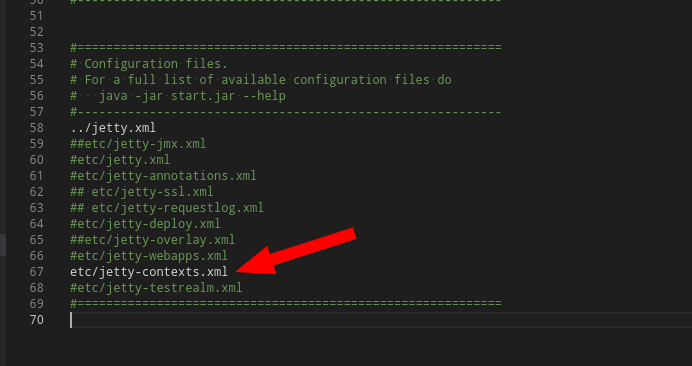
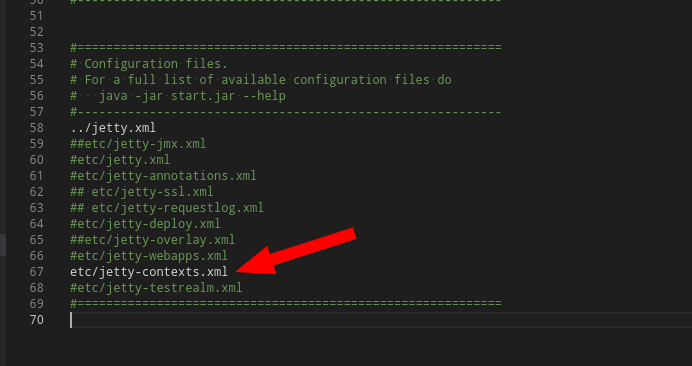
- Edit
...\weave\jetty.ini to enable jetty-contexts

- Create a directory to server the content from, in this case it will be within the Weave installation directory, e.g.
mkdir /opt/weave-2.5/publicmkdir c:\weave-2.5\public
- Create a new xml file in the
...\weave\jetty\contexts\ directory to serve the content
For example, create one called public.xml to serve the directory we just created
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE Configure PUBLIC "-//Jetty//Configure//EN" "http://www.eclipse.org/jetty/configure.dtd">
<Configure class="org.eclipse.jetty.server.handler.ContextHandler">
<Set name="contextPath">/public</Set> <!-- the base URL to serve the content from -->
<Set name="resourceBase"><SystemProperty name="jetty.home" default="."/>/../public/</Set> <!-- the location of the files, in this case relative to the jetty directory -->
<Set name="handler">
<New class="org.eclipse.jetty.server.handler.ResourceHandler">
<Set name="cacheControl">max-age=3600,public</Set> <!-- some caching options, change as appropriate -->
</New>
</Set>
</Configure> |
- Here we set the
resourceBase value as being relative to the jetty directory, since we know we created it under the Weave directory, but you can change it to an absolute path if the content is stored elsewhere.
- Access the content from the same server and port that Weave is accessed from, but with the new context name, in our example
/public, e.g. assuming a file called image1.png is stored at ...\weave\public\image1.png- http://weaveserver:8080/public/image1.png
Related articles
The content by label feature displays related articles automatically, based on labels you choose. To edit options for this feature, select the placeholder below and tap the pencil icon.