This page is a work in progress for an as yet unreleased editing extension
The spatial editing extension for Weave provides a means to edit geometry and attributes for an entity.
Features:
- Simple to setup for basic operation
- Customisable for advanced operation
- Supports transparent editing across multiple spatial layers
- Can be initiated from URL parameters
Limitations:
- TBD
Installation
Currently the Weave editing sub-system is provided as a single bundle, com.cohga.spatial.edit, but this may change before release.
This bundle must be copied to the weave\platform\plugins directory and the server restarted for it to be available.
Configuration
Client Edit Plugin
Part of the client side editing sub-system is implemented as a 'plugin' for the map view, so the first thing that needs to be done when enabling the editing sub-system is to register the edit plugin with the map view in the client configuration.
<?xml version="1.0" encoding="UTF-8"?>
<config xmlns="urn:com.cohga.server.config#1.0" xmlns:client="urn:com.cohga.html.client#1.0">
<client:config id="edit">
<!-- more config items here -->
<view id="com.cohga.html.client.map.mapView">
<label>Map</label>
<location>center</location>
<plugin id="weave.edit"/> <!-- Register the edit plugin with the map view -->
<!-- more config items here -->
</view>
<!-- more config items here -->
</client:config>
</config>
The provides the edit sub-system with a hook into the map view so that it can provide access to the editing layer.
Client Edit View
When performing an edit a view panel is required to enter/change the attributes associated with the entity being edited. This view is provided by the com.cohga.client.panel.edit view and so also needs to be added to the client configuration.
<?xml version="1.0" encoding="UTF-8"?>
<config xmlns="urn:com.cohga.server.config#1.0" xmlns:client="urn:com.cohga.html.client#1.0">
<client:config id="edit">
<!-- more config items here -->
<view id="com.cohga.client.panel.edit"> <!-- Add the Edit panel to the client -->
<label>Edit</label>
<location>west</location>
</view>
<view id="com.cohga.html.client.map.mapView">
<label>Map</label>
<location>center</location>
<plugin id="weave.edit"/> <!-- Register the edit plugin with the map view -->
<!-- more config items here -->
</view>
<!-- more config items here -->
</client:config>
</config>
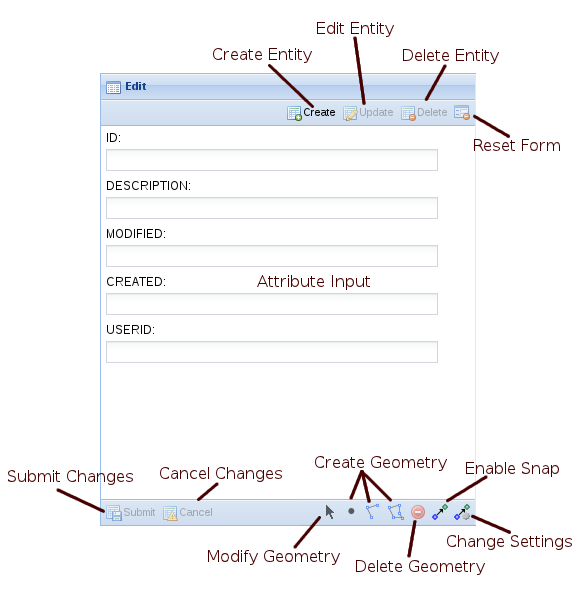
This view also provides the actions required to initiate editing and the tools required to perform the spatial edit operations.
Customising the client edit view
There are a number of customisation options available to alter the display of the edit view
name |
type |
default |
description |
|---|---|---|---|
enableCreate |
boolean |
true |
Should the 'Create' button be displayed |
enableUpdate |
boolean |
true |
Should the 'Update' button be displayed |
enableDelete |
boolean |
true |
Should the 'Delete' button be displayed |
enableModify |
boolean |
true |
Should the 'Modify' button be displayed |
enablePoint |
boolean |
true |
Should the 'Point' button be displayed |
enableLine |
boolean |
true |
Should the 'Line' button be displayed |
enablePolygon |
boolean |
true |
Should the 'Polygon' button be displayed |
enableRemove |
boolean |
true |
Should the 'Remove' button be displayed |
enableSnap |
boolean |
true |
Should the 'Snapping' button be displayed |
enableSettings |
boolean |
true |
Should the 'Settings' button be displayed |
showText |
boolean |
true |
Should the text labels appear in the buttons |
showIcons |
boolean |
true |
Should the icons appear in the buttons |
embedButtons |
boolean |
false |
Should the 'Submit' and 'Cancel' buttons be embedded in the form (or remain in the toolbar) |
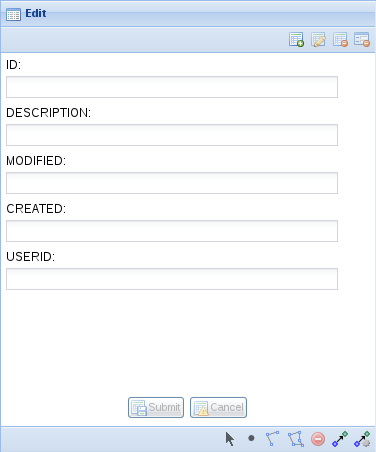
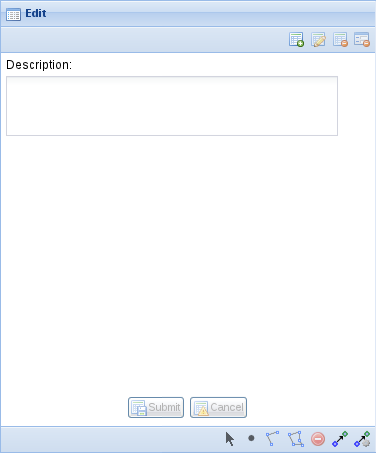
Edit View with embedButtons set to true and showText set to false
Server Edit Configuration
Before entities can be edited it must have at least one edit associated with it via a configuration item. There are currently two types of edit configurations available, a simple one that infers the information it requires from the underlying spatial tables, and a custom one in which you provided all of the details.
You can have multiple edits associated with each entity, the user will be able to choose which edit to perform by selecting from a list.
Simple Server Edit Configuration
The simple edit configuration interrogates the underlying spatial tables for the information it requires, for example to determine what attributes the entity has associated with it or what spatial geometries (point, line or polygon) the user is allowed to create.
<?xml version="1.0" encoding="UTF-8"?>
<config xmlns="urn:com.cohga.server.config#1.0" xmlns:edit="urn:com.cohga.spatial.edit#1.0">
<edit:simple id="simple.edit">
<entity>graffiti</entity>
<label>Spatial Attributes</label>
<description>Edit the spatial attributes attached to the graffiti</description>
</edit:simple>
</config>
This provides a simple way to edit an entity and allows the user to directly edit the attributes attached to the entity in the spatial table. The only customisation options the simple edit provides is the label and a description the rest of the information required is determined by the spatial table(s) that the entity is associated with.
The simple and custom edits both have a publish setting, which when set to false will stop the edit from appearing in the list of edits available for an entity. The edit will still be available but can only be initiated via code or a URL parameter, this provides for the creation of custom editing clients that don't have their edits listed in standard editing clients.
Custom Server Edit Configuration
If you need more control over the attributes and geometry for an edit then you need to create a custom edit.
<?xml version="1.0" encoding="UTF-8"?>
<config xmlns="urn:com.cohga.server.config#1.0" xmlns:edit="urn:com.cohga.spatial.edit#1.0">
<edit:custom id="custom.edit">
<entity>graffiti</entity>
<label>Custom Attributes</label>
<description>Edit the attributes attached to the graffiti</description>
<supportedGeometry>point</supportedGeometry>
<requiredGeometry>point</requiredGeometry>
<parameter id="description">
<promptText>Description</promptText>
<controlType>text-box</controlType>
<column>DESCRIPTION</column>
</parameter>
</edit:custom>
</config>